Navigace na webových stránkách
Dnes si v tomto článku vysvětlíme, jak by měla vypadat přehledná a oku lahodící navigace moderního webu, ale také jak by navigace vypadat rozhodně neměla.

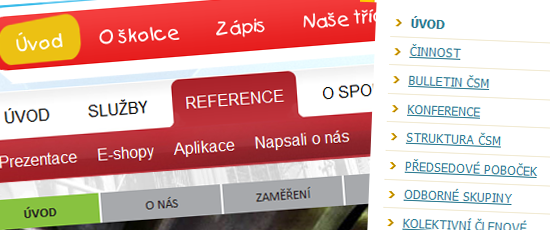
Osobně mám rád jednoduchá menu, skládající se z prostého textu s jednoduchým písmem jako je Arial, Verdana, Tahoma apod. Menu dle celkového designu „ozdobíme“ většinou nějakým barevným pozadím, ale dejte pozor na to, aby byl text dobře čitelný!
Po jednoduchém menu tady máme i složitější – grafická tlačítka s různými efekty, zajímavým a neobvyklým písmem. Tyto menu mohou být zajímavá a mohou se líbit, ale ještě před zrealizováním bychom si měli říci, zda do hlavního menu nebudeme později přidávat nové položky. Ano, pro jednoduché menu to může být také problém, ale jednoduchými CSS styly můžeme menu upravit (zmenšit mezery, písmo), ale s takto graficky „vymazleným“ menu, už to tak jednoduché není a grafik musím celé menu graficky předělat, kodér poté nařezat a implementovat na stránky, což je práce řádově delší.
Neměli bychom také zapomenout na tzv. „hover“ efekt. To je efekt, který vznikne při najetí kurzorem na položku v menu. Je to různé, opět dle celkového designu stránek, takže je opět na grafikovi, jak menu navrhne. Může být malý efekt – podtržení odkazu (slova), nebo naopak velký, třeba změna barvy pozadí položky menu – ale opět pozor na čitelnost, která je velmi důležitá a nečitelnost písma může zkazit dojem ze stránek a především může způsobit neschopnost pohybovat se na stránkách.
 Označení aktuální položky, ve které se zrovna nacházíte, je důležité při orientaci na stránkách a rovněž by tento efekt neměl chybět na moderních stránkách. Z pravidla se používá efekt „hover“, ale nemusíme se bát experimentovat a klidně může být položka označena i jiným efektem.
Označení aktuální položky, ve které se zrovna nacházíte, je důležité při orientaci na stránkách a rovněž by tento efekt neměl chybět na moderních stránkách. Z pravidla se používá efekt „hover“, ale nemusíme se bát experimentovat a klidně může být položka označena i jiným efektem.
Pokud se jedná o „hlavní menu“ neměla by chybět položka „Domů“ nebo „Úvodní stránka“, díky které se uživatel může vrátit na úvodní stránku webu. Položka „Kontakt“ je také vhodná do hlavního menu, ale záleží na obsahu stránek.
Určitě se nesmím zapomenout zmínit o tzv. víceúrovňovém menu, které se využívají z pravidla pro sekce na webu, které se ještě dále dělí. Jako příklad si můžeme uvést služby malíře, které se budou dělit ještě na lakýrnické práce, luterské práce atd. Tyto menu jsou umístěné na jedné ze stran webové prezentace. „Hover“ efekt a aktivní položku je dobré mít také zvládnutou stejně jako u hlavního menu.
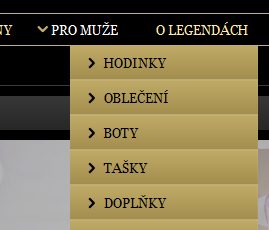
Ačkoli mám rád jednoduchá menu, tak existují i složitější menu. Po najetí kurzorem na položku se vám rozbalí seznam podstránek (taktéž se dají využít i ve víceúrovňových navigacích), při přejíždění kurzorem po menu jezdí nějaká textura atd. U těchto menu si musíme dát pozor především na přístupnost. Zda se menu chová stejně v různých prohlížečích, aby někteří uživatelé neměli problém vůbec procházet webem, ale to je již součást použitelnosti.

![Facebook [design/2010/sidebar-facebook.png]](https://c.nuxrepresent.cz/images/design/2010/sidebar-facebook.png) Facebook
Facebook![Tagy [design/2010/sidebar-tagy.png]](https://c.nuxrepresent.cz/images/design/2010/sidebar-tagy.png) Tagy
Tagy Co je u nás nového
Co je u nás nového Víte, že…
Víte, že…![[design/2010/vite-ze.png]](https://c.nuxrepresent.cz/images/design/2010/vite-ze.png)
![[design/2010/footer-nux-ad.png]](https://c.nuxrepresent.cz/images/design/2010/footer-nux-ad.png)
Navigace na webových stránkách